The fundamentals of spacing a typeface a Typeface
The spacing of a font is just as important as the character shapes because a typeface is not just the letter shapes it is also the spacing. A great design can be ruined by a bad spacing, whereas an ok design can be made great by good spacing. When learning to design a typeface understanding of how to space a typeface correctly is crucial, but learning how to space can be one of the most difficult parts of designing a typeface.
Becoming an expert spacer takes practice to train your eyes to see little differences in spacing between and around letters. The slight nuances between letters and spacing are what makes great spacing. In order to understand how to space a typeface one needs to understand the theory behind spacing a typeface. Spacing a typeface is juggling back and forth between spacing and testing and tweaking. This article doesn’t talk about kerning. Kerning is a separate process that should only be done at the end once a typeface and spacing have been finalized.
Theory of spacing
Image 1. It is important that the counters and width of letters appear to be the same relative size.
The goal of spacing a font is to balance the space around the letters with the counters so they appear to be similar in size. In order to achieve this, the counters of different letters need to match visually. By overlaying letters, such as the o and n, top of each other it is possible to see if the counters are similar in shape and size. (Image 1). The width of the letters should be similar but not exactly the same, the goal is to optimally balance the letters. They will never be the exact same because different shapes optically look different. The more visually balanced the characters are the stronger pattern will emerge when spacing the typeface. The goal of Latin typeface spacing is to create a strong vertical pattern that is even.
Image 2. The spacing around the shape should look about the same as the counter.
Establishing a consistent rhythm depends on matching the spacing around the letters to the counter space. The space between characters should be visually the same to the space inside the character. Highlighting the different spaces that should match with color can help identify differences quickly. Image 2 illustrates the two different parts counter, magenta, and letter spacing, cyan. The aim of spacing is to match the magenta and cyan so they look visually the same. Keep in mind for letter spacing that the value of one letter is half of the blue area and the other half is the letter next to it.
Most letters fall into two categories circular and square shaped. This means that when spacing you're going to spacing circular shapes with circular shapes, square shapes with square, or circle with square shapes. The other shape for characters is slanted (w,x,y,z) and these are more difficult and will always require kerning in the end.
The Latin alphabet has a strong vertical rhythm. Therefore a correctly spaced typeface should reinforce the vertical visual pattern. It can be beneficial to open an existing typeface in a typeface design software (GlyphsApp, Robofont, FontLab) and explore how that typeface was designed and spaced. Looking at the spacing of a well-designed typeface can show you the different relationships between letters as well as where to begin when spacing your typeface.
Process of Spacing
When digitizing a typeface it is helpful to space each character as it is designed, and not leave the spacing till the end. This will save time and effort at the end and allow immediate testing. More importantly, as I mentioned above spacing can affect the counter and width of the letter design, by spacing while designing it is easier to see if the design needs tweaking.
Image 3. Example Spacing Strings.
When designing a typeface I typically start with the lowercase n, and o (uppercase use H and O). The n is a square shape and the o is a round shape. Once I have the correct spacing on these they become the reference letters for spacing all the other letters in the alphabet.
When spacing the n and o start with a line of nnnnnnnnnn another line of oooooooo and a line alternating between the two, nonononononon, Image 3. The left side of the letter n typically needs to be more spacing than the right side. Since the right side is rounded visually it looks like there is more space than the left side. This is also true of the letter o since both sides are curved they typically look like they have more space around them than the n. Once the nnnnnnn and ooooooo is spaced correctly adjust the line of nonononon. To get the spacing on these lines even takes some work and tweaking.
A similar process can be repeated for the rest of the alphabet. So alternating the letter you are spacing with n and o (nanananana oaoaoaoaoao) will provide a standard with which to evaluate the spacing of each letter. Every letter is unique and has a slightly different shape, even if they look exactly the same, so the spacing for each character has to be done separately. Using other letters as a reference will help speed up the process but nothing will replace a well-trained eye and practice.
Testing
The only way to evaluate if the typeface is correctly spaced is to look at test proofs. When testing a font it is important to print it out and review a physical copy. It is difficult to get a complete idea of how the font will look on a computer. Printing out the font also removes some of the problems that can come into play on the screen such as hinting, as well as the seeing the true size of letters.
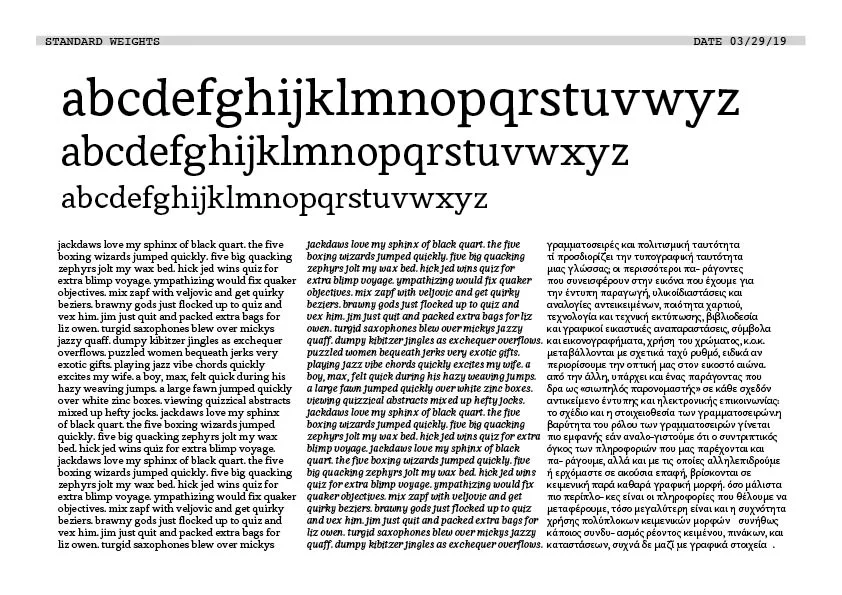
Image 4: Example font and spacing proof.
When I am creating a test document I typically print the full alphabet large at the top of my test sheet and then paragraphs of body text between 12-9pt font. The large letters will allow you to mark up changes to specific letters that are needed, while the paragraphs will provide a view of how the spacing is working. If the spacing is too tight dark spots will appear in the paragraph, while if the spacing is too wide rivers will appear between letters, and the words won’t hold together.
A great way to train your eye to see if letters are too close is to print the same paragraph in the font you are developing next to a typeface that has good spacing. By comparing the two next to each other flaws will jump out. As I mentioned before spacing is not an exact science and is something that requires practice, just like everything in typeface design.








In a previous article, I highlight great free fonts available for download. Unfortunately, not all of the fonts can be used for commercial projects. So here is a list of the best free fonts you can download that are free for all use case scenarios (print, digital, commercial, etc.)